[UMG]ディゾルブエフェクトもできる、RetainerBoxについて

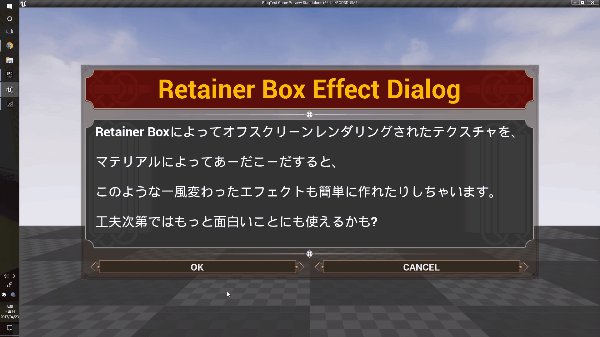
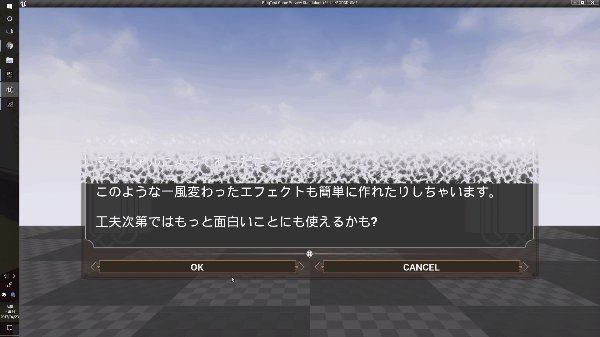
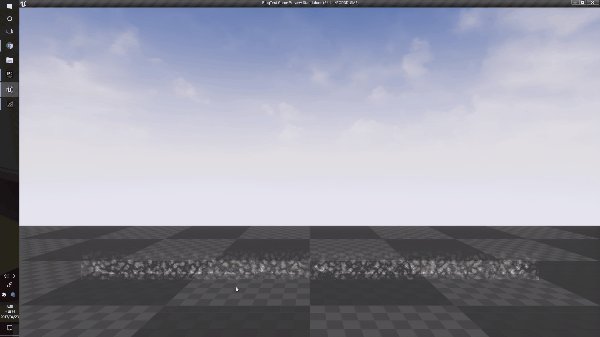
RetainerBoxについて紹介します。これを使うと、例えば図1のようなUMG用ディゾルブエフェクトを作成することも可能です。 図1 UMG用ディゾルブエフェクト RetainerBoxとは Optimization(最適化)に分類されるウィジェットです。Retainer Boxの子ウィジェットの内容を、テクスチャ(RenderTarget)に指定間隔でオフスクリーンレンダリング(OSRと略します)し、その結果のテクスチャをスクリーンに描画するウィジェットです。OSRは毎フレーム行われるわけではなく、OSRが行われないフレームの間は最後にOSRされたテクスチャを再利用することでスクリーンへの描画負荷を減らします。 子ウィジェットの内容が複雑なものである場合、OSRの頻度が少ないほど描画パフォーマンスが向上する可能性があります。ただし、OSRの頻度を「毎フレーム」に設定したりすると、OSRされたテクスチャをスクリーンに描画する 「二度手間」がある分、逆にパフォーマンスは悪化すると考えられます 。今回は最適化の話に焦点を合わせませんが、 使うときはパフォーマンスに留意する必要があると思われます 。 今回は、Retainer Boxを用いたエフェクトを主に紹介します。実は、Retainer BoxはOSRされたテクスチャをスクリーンに描画する際、マテリアルによって描画内容を変えることが可能です。これはBorderやImageウィジェットのBrushにエフェクト用マテリアルを適用するのとは異なり、 Retainer Box にエフェクト用マテリアルを適用する と、 子ウィジェット全てに対してエフェクトが適用 されるのと同じ表現 ができます。 Retainer Boxを使ってみる 前準備として、図2のようなUser Widgetを作成します。今回は、これをRetainer Boxの子ウィジェットにして全体にエフェクトを適用します。 図2 様々なウィジェットが配置されたUser Widget(左下はレイアウト階層) まず、図2のウィジェットをRetainer Boxでラップして、図3のようにします。余談ですが、ウィジェットをラップするときはコピー&ペーストで作るより、Wrap With...の中から親としたいパネルウィジェットを...