[UE4]RenderDocでPackagingしたゲームのキャプチャを行う

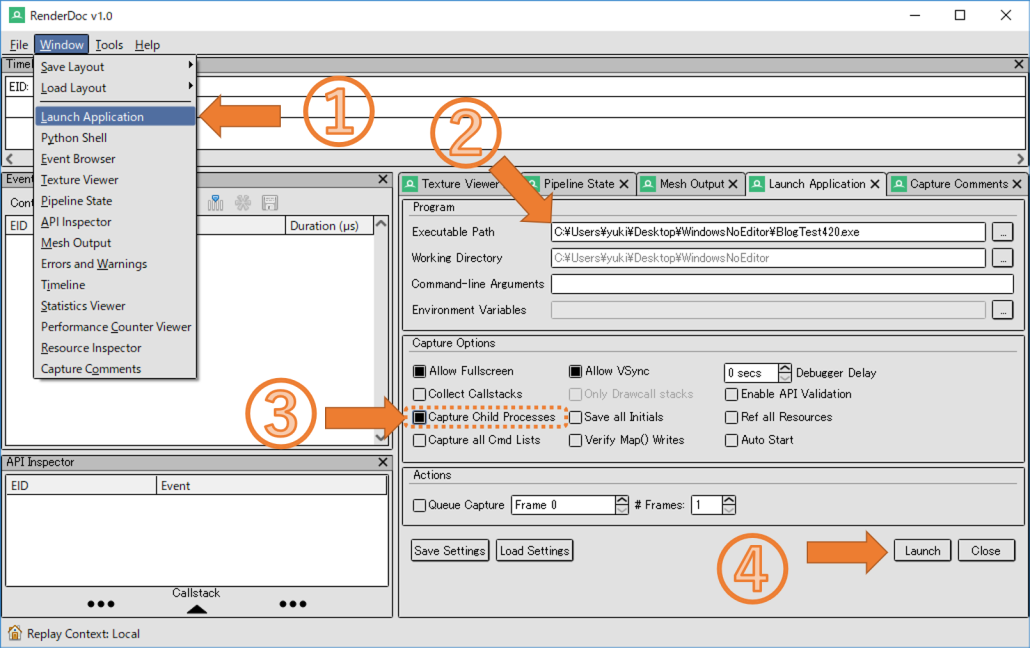
はじめに UE4エディタでは、RenderDocプラグインを用いてボタン1つでゲームシーンのキャプチャを行えます。 しかしPackagingしたゲームでは、そのようなボタンでのキャプチャはできないため、RenderDoc側からキャプチャを行います。 今回は、PackagingしたゲームのシーンをRenderDocでキャプチャするTipsについて紹介します。 RenderDocでキャプチャする RenderDocを起動したら、図1で示すような手順でRenderDocからUE4ゲームを起動します。 Launch Applicationウィンドウを表示する Launch ApplicationのProgramにあるExecutable PathにPackagingしたゲームの実行ファイルへのパスを設定する Launch ApplicationCapture OptionsにあるCapture Child Processesにチェックを入れる Launchボタンをクリックする 図1 RenderDocのLaunchApplicationの設定 RenderDocからゲームを起動すると、図2のようにゲーム画面左上にRenderDocの表示が見えるようになります。ここでいったんRenderDoc画面に戻ります。 図2 RenderDocから起動した後のUE4ゲーム RenderDoc画面に戻ると図3のようになっています。ここでChildProcessesにある「UE4Game-Win64-Shipping.exe [PID 10328]」をクリックします(この項目の表示は状況によって異なります)。その後、ゲーム画面に戻ります。 図3 Child Processesをクリック ここまで準備できたら、キャプチャしたい部分でF12(またはPrintScreenキー)を押してシーンをキャプチャします。キャプチャに成功すると、図4のようになります。 図4 F12キーを押してキャプチャ RenderDoc画面に戻ると、図5のようになっています。キャプチャをロードすれば、プロファイルを行うことができます。 図5 キャプチャをロードする おわりに エディタでのパフォーマンスは、必ずし...



